Hugo 无需依赖nodejs环境,但是为了实现搜索功能,EASTER 利用了 npm 插件 「hugo-lunr-diaspora」,为更好地契应本主题,对插件进行了一番修改,但是,一旦插件更新并在命令行输入了“npm install”,所作修改就又被覆盖了,故本文介绍如何将修改后 npm 插件发布到官网库并在项目中引用。
准备工作
都到这一步了,环境啥的不用说。现在先要确认一下,在往常的生活中,是否因网络问题为 npm 换了淘宝镜像,此处,先切换回来,若后续有需要再切换回去,确保在原有镜像基础上再进行下一步。
# 切换回原镜像
npm config set registry https://registry.npmjs.org
# 切换到淘宝镜像
npm config set registry http://registry.npm.taobao.org
注册/登录 npm 账号
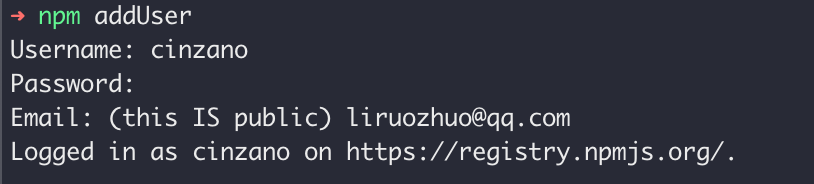
若还没有npm账号,在cmd中输入如下npm addUser命令注册账号:
npm addUser
输入用户名、密码、邮箱,出现Logged in as yourname on https://register.npmjs.org/.则表明成功。

若是已有npm账号,在cmd中输入如下npm login命令登录账号
npm login
输入显示同上。
最后,还要到邮箱验证账号,否则后面不能发布插件。
新建插件项目
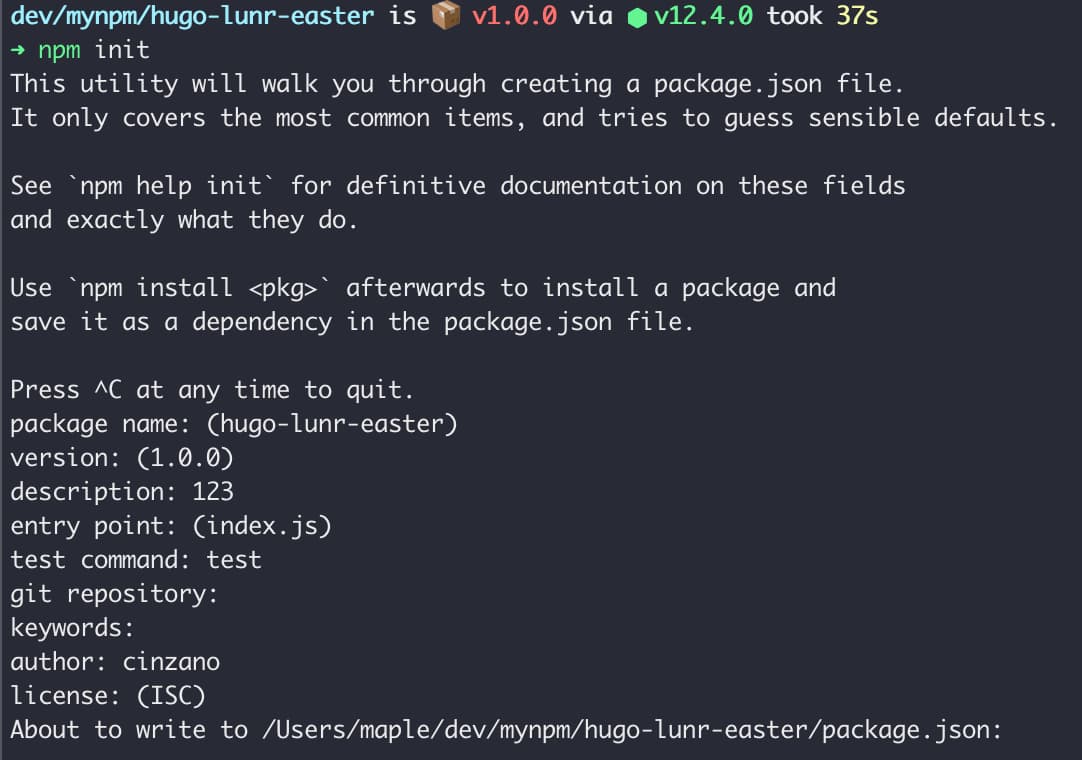
在本地建立项目文件夹,命令行进入,并运行npm init初始化插件:
cd path/hugo-lunr-easter
npm init
接下来会有一段配置过程,直接回车表示默认用括号中的内容,没有的需要自己写,当然空着也行。

- name 项目名称
- version 版本号
- description 项目描述
- entry point 主入口文件
- test command 启动时脚本命令
- git repository git仓库地址(可以不设置)
- keywords 关键词
- author 作者
- license 项目要发行的时候需要的证书,采用默认即可
配置完成后,文件夹内会多出一个 package.json文件。然后就是写插件,hugo-lunr-easter项目代码在原项目基础上修改了一点,待一切开发就绪后,就可以发布了。
测试插件
以本文插件为例,在项目目录下输入npm install安装依赖,npm run lunr运行即可生成lunr.json,说明插件没有问题可正常使用。
发布插件
使用npm publish发布到npm上,发布后我们就可以使用npm命令下载并使用自己的插件了。
npm publish

# 下载使用
cd 博客项目目录
npm i hugo-lunr-easter --save